Designing a button who feels
Enthusiastic Button
Feeling or showing strong excitement about something
Enthusiastic
The Concept
How does the button feel?
It eagerly waits for someone to come closer
It should be super excited about to be pushed
The closer it gets to the goal, the more excited it is
How does the button look?
It expresses its feelings with motion
It shows people where they should push
It has an organic shape to show its movement perfectly
COME CLOSER!
STRONG
EXCITIMENT
PUSH HERE!
MOVEMENT
Research
In the beginning of the research, first, I though about the movement characteristics of the button and decided where it should fall on the spectrum between mechanical and organic. Next, I considered how enthusiasm should be conveyed, whether as a conquering force or as an eager and energetic presence. After evaluating these aspects, I determined the most suitable placement for the button within the graph to accurately represent its intended behavior and feel.
Movement
To express emotion through motion, I began researching the specific movements of enthusiastic and excited living beings. I discovered similar foot movements across different species.
I intentionally chose to study living beings to make the button’s movements feel more natural rather than robotic or mechanical.
I realized that enthusiasm includes both eagerness and a sense of victory. Since the button's function is to be pressed, I decided to emphasize eagerness. Therefore, my main inspiration became a dog that wants to play.
Light
At the end of my research on the emotional impact of colors, I selected white, yellow, orange, and red as the colors that best represent excitement.
"TA-DA!" served as my core inspiration for highlighting where to press the button. I then studied animated neon signs that indicate entrances.
Since I also viewed enthusiasm as a lack of control, I aimed to create a scene where the button could no longer regulate its moderate brightness after a certain point.
Design and Mechanics
Shape
To create an organic look, a soft-lined and non-uniform design was applied. This form also allows space for internal electronics and effectively showcases the intended movements using two servo motors.
Materials
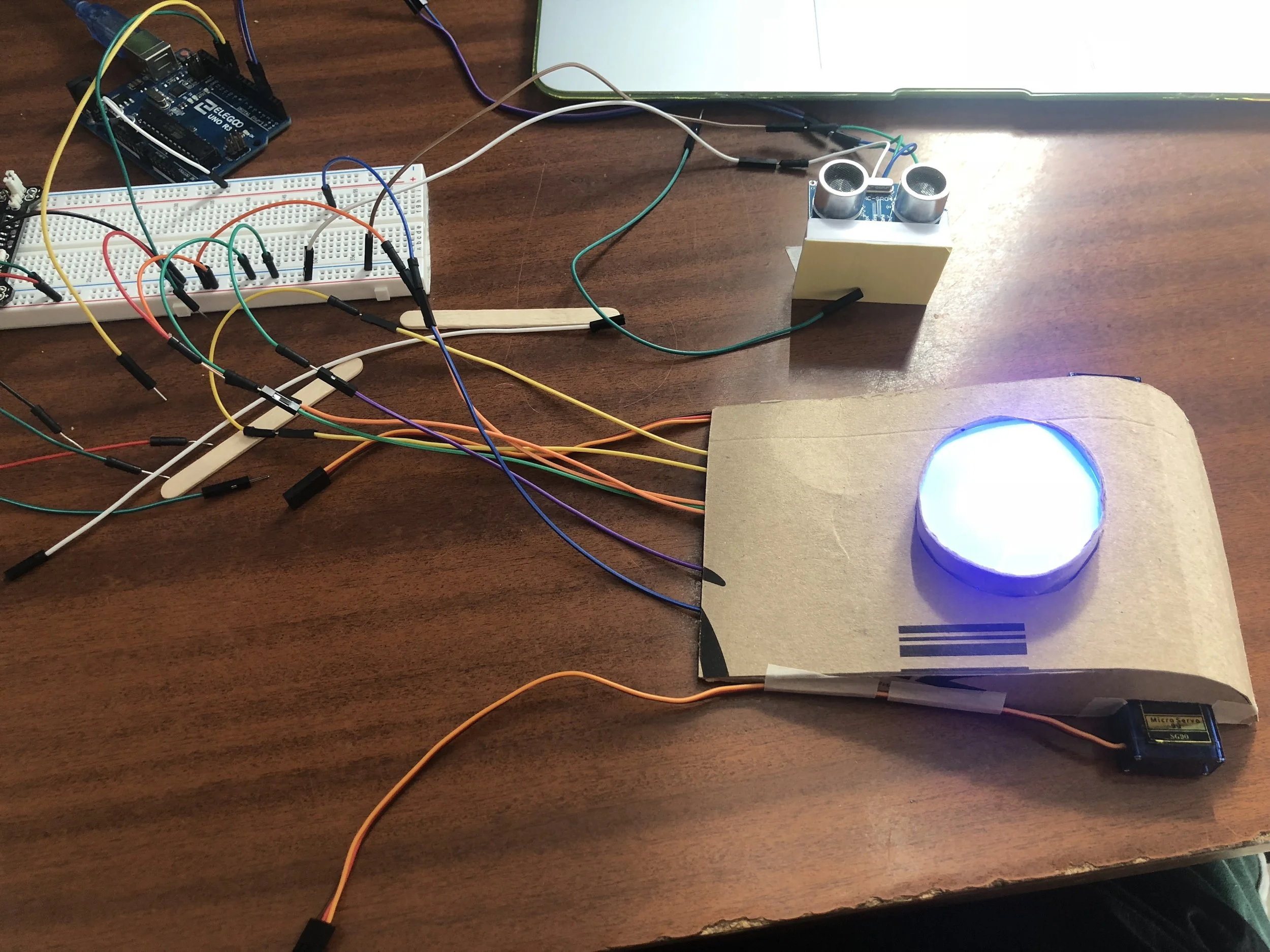
Since this project was done during the COVID era, I had to get creative with the materials. With only an Arduino kit on hand and a collection of cardboard from deliveries and, well... basically trash, I made it work. Alongside cardboard, I also used semi-opaque plastic to enhance visibility and better convey the button’s intention through LEDs.
Digital Components
The button is powered by an Arduino UNO and includes two servo motors and two Neopixel LEDs. An ultrasonic sensor detects when someone is approaching, triggering the interactive response.
Timeline
Finding a self-explanatory movement for “enthusiastic”
Creating a shape that aligns with the movement
Selecting components that accurately express the intended behavior
Testing motors before integrating them into the button
Experimenting with different types of LEDs to determine the best approach
Assembling all components and finalizing light motions, colors, and brightness